Cómo conseguir agua realista en SketchUp + V ray
 Primero explicaré cómo hacer uno mismo el agua con el método displacement paso a paso, y luego dejaré el archivo ya configurado para sea aún más fácil.
Primero explicaré cómo hacer uno mismo el agua con el método displacement paso a paso, y luego dejaré el archivo ya configurado para sea aún más fácil.Para quién
Para todo aquel que modele sus 3D con el programa SketchUp y renderice con el programa Vray.Pasos a seguir
Para empezar hacemos click en el botón de M de materiales de Vray.Se abrirá una ventana donde deberemos crear el nuevo material. Para ello, con el botón derecho del ratón haremos un click sobre scene materials. Saldrá en menú contextual y repetiremos otro click con el botón derecho sobre create material y seguido clickearemos sobre standard (antiguamente creo que solía designarse v-ray default material o default material).
Nos pedirá el nombre y daremos en aceptar. Ahora crearemos las distintas capas de efectos (reflejo, feflexión, relieve...); hacemos click con el botón derecho del ratón sobre el material que hemos creado, e iremos creando las capas, create layer de "reflection" y "refraction".
Y ahora es el momento de ir poniendo los 4 parámetros que iré indicando en las imágenes.
1- En la capa de reflection, donde indica el cuadro rojo (imagen izquierda), entrar y repetir parámetros (imagen derecha). Poner TextFresnel y IOR=1.33 y Refract IOR=1.55 (subiendo el valor de este último conseguiremos que refleje más, por ejemplo en un espejo usaríamos entre 15.00-20.00)
3- En la capa refraction hay que asegurarse quede que el parámetro IOR sea 1.33, esto es lo que hará que que el fondo se vea distorsionado, como cuando intentas ver a través de un vaso lleno de agua. 1.33 es el valor concreto para el agua.
4-Por último en la capa Maps hay que añadir, es el punto más importante para el efecto ondas en el agua, el resto de parámetro son algo más modificables, como no poner refraction, o incluso sin reflection, el mapa que dejo de descarga o uno similar donde pone displacement. Hay que confirmar el tick, y entrar en la m para dentro añadir TextBitmap y la ruta de la imagen (igual que en el paso 2), ver imagen de la derecha encima de este texto.
Aplicar el material y renderizar
Os dejo el mapa, "AGUA PISCINA.jpg" y os dejo también el archivo .vismat donde están aplicados ya todos los parámetro que acabo de explicar. Es importante que cuando carguéis el .vismat, ahora os dejo una imagen de dónde y cómo hacerlo, volváis a enlazar la imagen "AGUA PISCINA.jpg" de nuevo según puntos 2 y 4. |
| Botón derecho click Scene material+click load material+seleccionar ruta |
-----------------------------------------ACTUALIZADO----------------------------------------
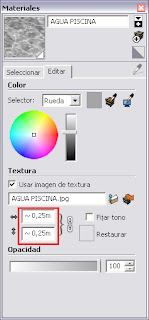
Se me olvidó comentar cómo cambiar la escala del mapa, que en este material se traduce como el tamaño de las olitas que produce el agua. Si habéis seguido el punto 2, y habéis incluido la imagen .jpg en la capa Diffuse, y en color, hay de nuevo dos maneras de escalar, pero sólo os recomiendo una de ellas, la que se modifica desde la barra de herramientas de materiales de SKETCHUP (la otra opción es escalar desde donde se inserta el bitmap en:
UVWGenChannel;u;Repeat;
UVWGenChannel;v;Repeat;
cuanto número más pequeño, mapa más grande (la textura se verá más grande). ¡Pero cuidado, muy importante! Habría que hacer ésto en la capa Diffuse-color donde hemos insertado la imagen jpg y también en la capa Maps-displacement donde de nuevo tenemos la imagen jpg).
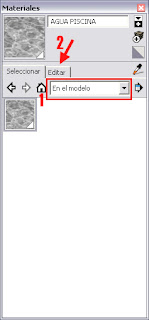
Cambiar escala material desde Sketchup
Simplemente abrir en Ventana>Materiales (si no lo teníais abierto ya), en el menú desplegable seleccionar en el modelo (1) y una vez escogido el material en cuestión cambiar a la pestaña Editar (2).
Ahora es momento de probar números hasta conseguir la proporción deseado.
Ver mini tutorial texturas de mapas
Dejad comentarios, sugerencias, críricas..lo que queráis.











4 comentarios:
Muy interesante y de gran ayuda
me ha sido de gran ayuda deberias especificar que para aplicar un material vismat el objeto a aplicar debe ser un bloque. Tengo ciertas dudas con diffuse, bump y displacement si pudieses hacer un resumen te lo agradeceria muchisimas gracias por el blog
Hola Pacheco, me alegro si te ha servido de algo.
En cuanto aplicar el material, el hecho es que un material vismat en sketchup se aplica de la misma manera que un material propio de sketchup (todo esto a partir de la version 8 de SUP), es decir se puede aplicar a superficies, conjuntos de superficies, grupos, componentes, A LO QUE SEA, no tiene porque estar en un grupo. De hecho, hay que tener un poco de cuidado a la hora de aplicar materiales, ya que hay una jererquía en la que el material que predomina es el elemento más simple: dicho de otra manera, si tenemos una superficie que a su vez esta en un subgrupo llamado x, que a su vez esta dentro de un grupo llamado y, y cada uno de ellos tuviera un material diferente aplicado, entonces el orden sería SUPERFICIE>GRUPO X>GRUPO Y, con lo que el material que se vería es de la superficie. Si pusieramos material por defecto (no material)a la superficie, entonces se vería el material que hayamos aplicado al grupo X y así sucesivamente según vamos saliendo de los elementos hacia fuera.
En el siguiente enlace subo un tutorial más claro con dibujos que se entiende muy bien esta jerarquía:
PDF materiales en Sketchup
En cuanto al diffuse, bump y displacement, añadiré en este mismo post una pequeña explicación de qué es cada uno y para qué valen.
Un saludo
Hola de nuevo, dejo el enlace explicativo del diffuse, bump y displacement, a ver si esto te vale...
Tutorial de texturas render
Publicar un comentario
Gracias por tu aportación.